Originally Completed: Mar. 2018
Medium: P5.js (Javascript Library)
PROCESS NOTES
OBJECT-ORIENTED
ORGANISMS
Intended as a tool for explaining the basics of biomimicry and machine learning to those less familiar with the emerging AI industry, this experiential piece allowed users to design their own “digital organism,” then watch as it evolved and grew to better survive in its environment.
The prompt for the project was actually very open-ended. We were asked to simply research some aspect of transhumanism — the philosophy that human evolution can be continued through the advancement of technology — and create a project informed by that research. While reading through some articles on the subject, the concept of biomimicry really stood out to me. The idea is that by observing the behaviors and adaptations of things in the natural world, we can utilize the successes of evolution to inform new and innovative tech solutions. This led me down a rabbit-hole of research that eventually resulted in AI learning algorithms and self-debugging code.

The experience itself consisted of a monitor which users could interact with, as well as a fish tank containing a projected screen. Users could utilize the monitor to design a digital organism, choosing its various traits and appearance. Once satisfied, they could release their creation into the fish tank, where it would swim around, eating food and reproducing over time.
The idea for the fish tank actually occurred fairly late into the project’s development. Originally the idea was simply to project the organisms onto a wall or display them on a second monitor. However, this made them seem a bit impersonal, and didn’t really connect back to the “bio” part of the biomimicry concept as much.
Utilizing the fish tank made the projection setup quite a bit more complicated, but having that physical thematic element made the organisms feel more like actual creatures that users could connect with. Additionally, the dirtied glass of the used fish-tank made the projection slightly muddled, enhancing the illusion that these were actual organisms swimming behind the murky glass.

INTELLIGENT DESIGN
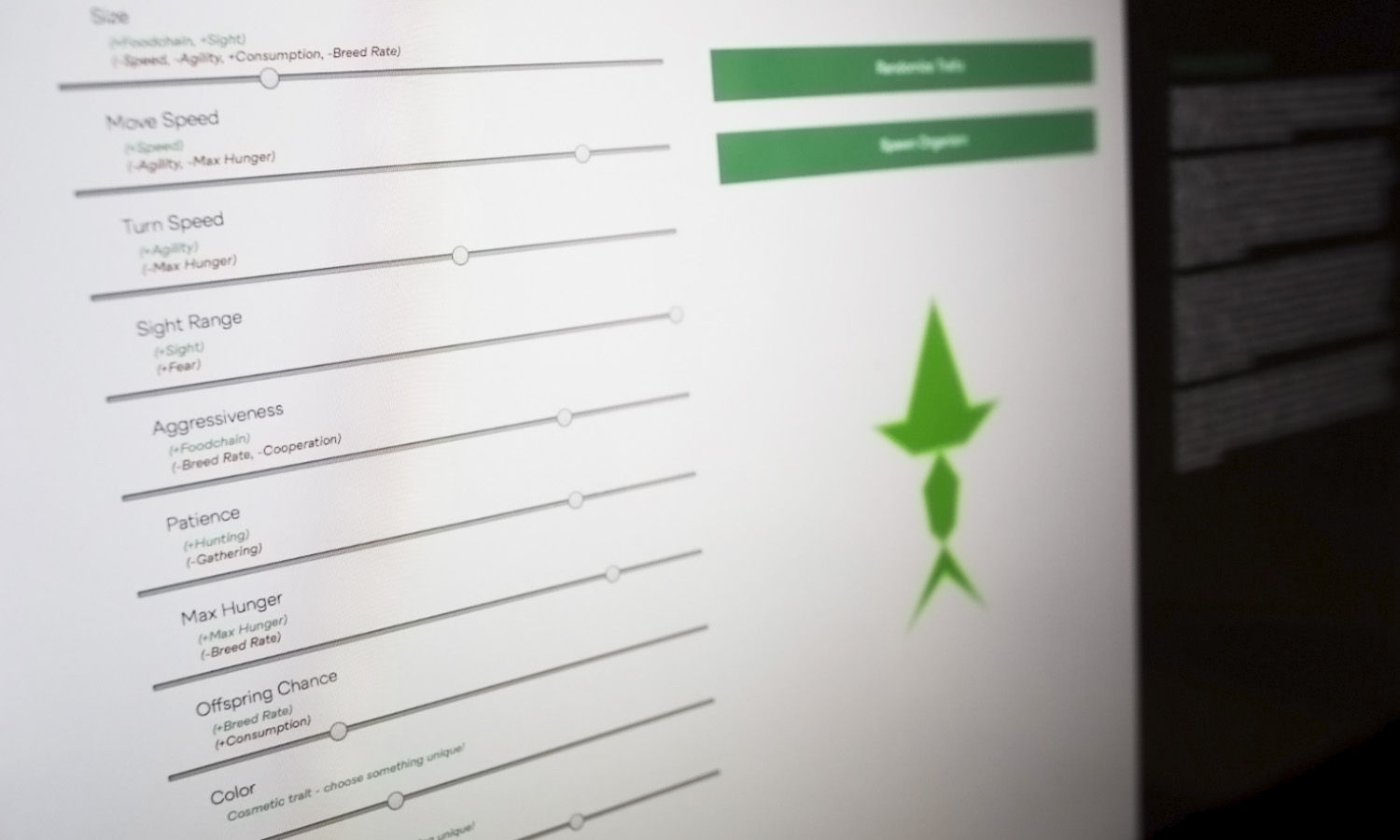
Using the monitor, participants could choose a variety of traits for their organism, ranging from movement speed to aggressiveness. Increasing each trait had pros and cons, and impacted how the organism would behave in relation to food and other organisms.
Users could then choose the color of their organism, allowing them to track it more easily once they released it into the tank. Additionally, each organism’s physical appearance would vary based on their traits. Quicker organisms appeared slim and aerodynamic, while slower ones were more bulky and durable.
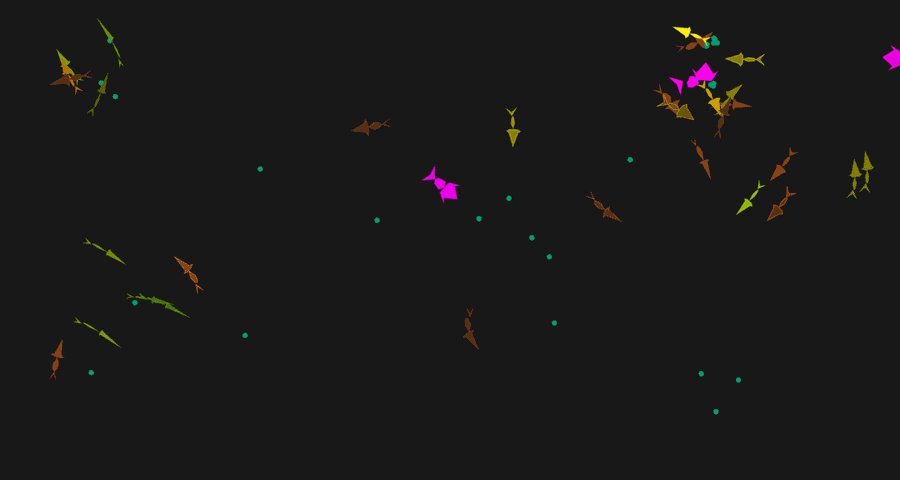
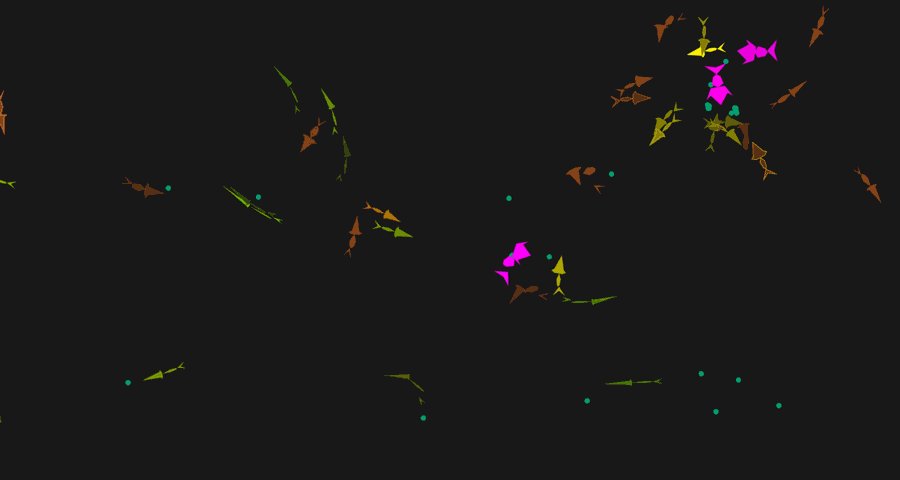
The design of the organisms themselves went through several iterations before settling on the final version. Originally I had considered creating them entirely out of numbers and symbols commonly associated with code; however, while interesting in concept, this proved difficult to implement, and also made it harder to visually discern what was happening in the fish tank. Ultimately I decided to go with a more minimal, geometric look, heavily inspired by early vector-graphic video games like Asteroids. This not only made each organism more identifiable at a distance, but also allowed for a wider range of visual differentiation based on their traits.

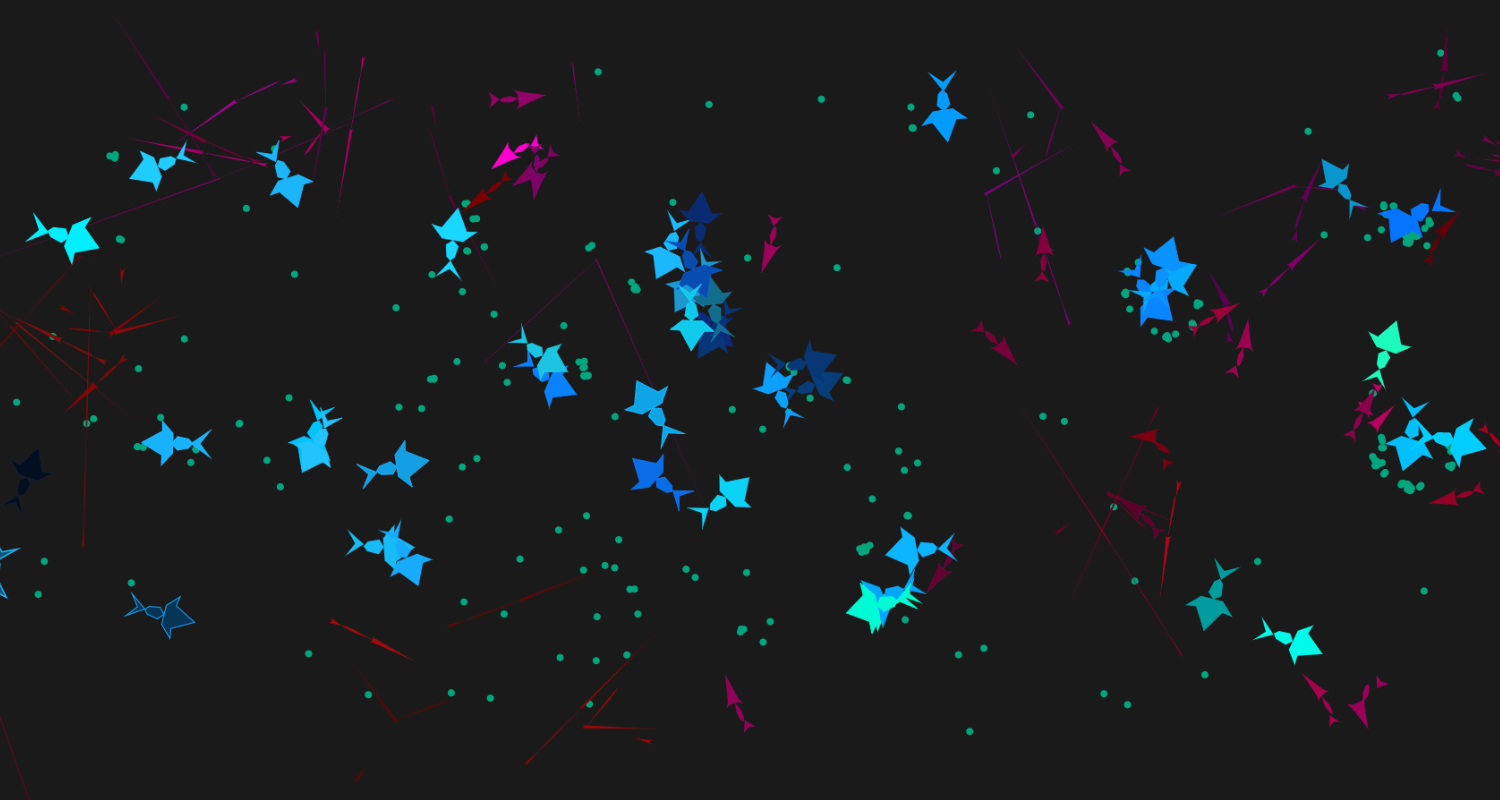
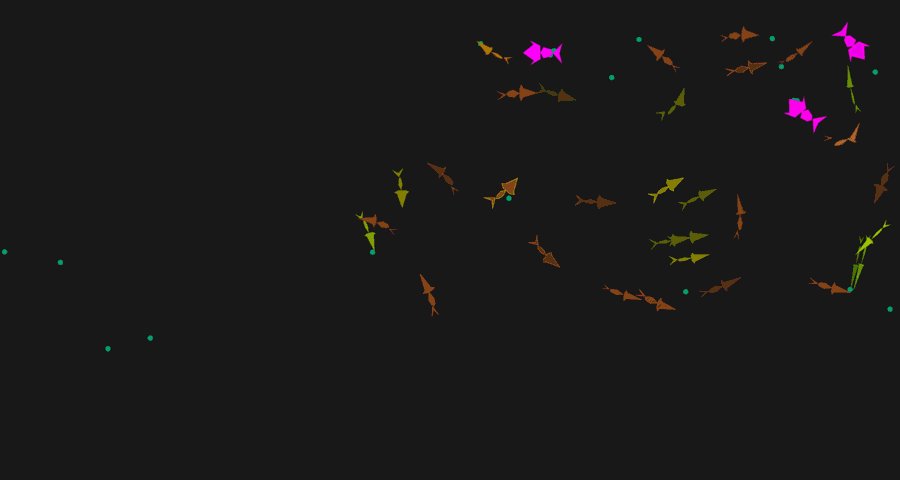
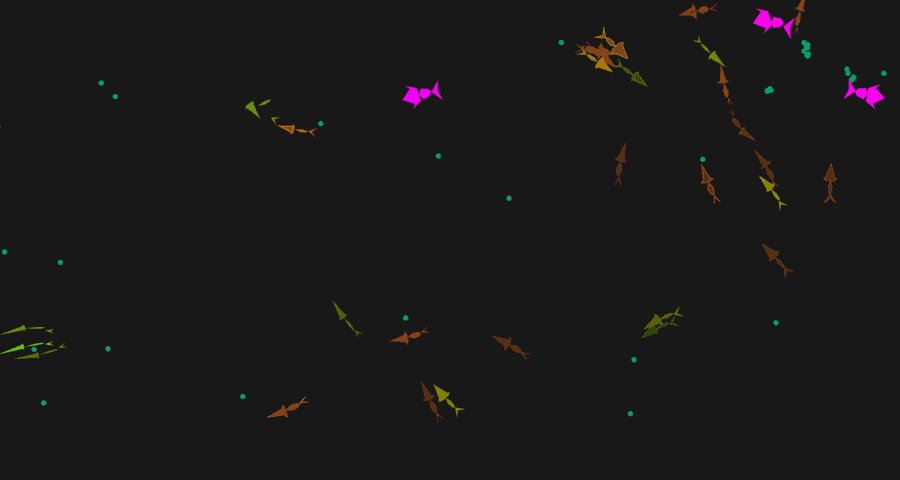
Once the user was satisfied with their creation, they could then release it into the fish tank. The exhibit was active and open to the public for several weeks, meaning that over time, the tank would become populated with organisms designed from dozens of different users. The tank never automatically reset itself, so if an organism was good enough at surviving in its new habitat, it could survive for hours or even days.
Getting the program to a point where it could stay running for days at a time ended up being one of the most challenging parts of the project. This was my first experience using P5.js, so I had to learn a lot about optimization on the fly. The final outcome still wasn’t 100% stable, but I was able to keep it pretty consistently functional, even with hundreds of entities present on-screen.

EMERGENT SYSTEMS
Inside the tank, each organism operated on only the most basic set of rules. Each organism had a “hunger” value, represented by the brightness of their fill. Hunger could be refilled by eating the green food pellets that spawn periodically around the tank, as well as by consuming smaller organisms. When an organism died (by either starving or being eaten), it would drop several food pellets, attracting other organisms.
Addtionally, if an organism could find more food than necessary, it could reproduce. This would cut its hunger in half, and split the organism into two nearly identical offspring. However, each time an organism reproduced, its offspring’s traits could change very slightly. After only a few generations, the change would hardly be noticable, but over time a single species could adapt and evolve into many diverse variants.
Creating the visual rules for the organisms was its own mini design challenge. I didn’t want them to be overly complicated, as there was already a lot going on in the tank. However, the point of the project was to visually showcase how machine learning functions, so I had to make sure the traits were all visually distinct so that users could see the “evolution” in motion. I settled on having each trait define one of the proportions of the organism’s geometry — this allowed each organism to share a common anatomy, while also giving them each a sort of visual personality that corresponded to their individual traits.

While these basic rules were incredibly simple, the emergent interactions that resulted made the digital tank feel like a real ecosystem. If a small, rapidly-reproducing species became too populous, a slower breed of carnivores might arise to take advantage of the free food. Similarly, if the larger organisms in the tank were too successful at hunting, they would run out of food to sustain themselves, dying off and giving rise to smaller organisms that thrived on the newly available carrion. Through this simple set of guidelines, the experience remained in a constant state of flux, allowing users to return to an entirely different environment every time they viewed the exhibit.